
Для того, чтобы показать как работают стандартные декораторы формы на примере, я решил реализовать вполне реальную задачу: стилизировать форму используя Bootstrap.
Что такое Bootstrap?
Если Вы еще не знаете, что такое Bootstrap, попробую объяснить в двух словах. Bootstrap – это простой и легко настраиваемый HTML, CSS и Javascript фреймворк для более быстрой и удобной Web-разработки. Он содержит большое число компонентов, которые могут быть быть использованы почти в любом проекте. Bootstrap можно использовать как каркас для разработки фронтэнд части приложения. Подробнее читайте на .
Для начала создадим класс формы, в котором опишем основные элементы : поле ввода логина (email), поле ввода пароля, чекбокс Remember me и submit-кнопка.
[codegroup] [php tab=”Класс формы”] class Default_Form_Bootstrap extends Zend_Form{
public function init()
{
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setLabel(‘Email:’);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setLabel(‘Password:’);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setLabel(‘Remember me’);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
Теперь разберемся с формой. Избавимся от оборачивания содержимого формы в тег dl. Т.к. за это отвечает декоратор HtmlTag, необходимо отказаться от его использования. Поэтому зададим форме два декоратора FormElements и Form. А еще необходимо задать класс .form-horizontal форме и установить атрибут
role="form"
.
[codegroup] [php tab=”Класс формы”] class Default_Form_Bootstrap extends Zend_Form{
public function init()
{
$this->setAttribs(array(‘class’ => ‘form-horizontal’, ‘role’ => ‘form’))
->setDecorators(array(‘FormElements’, ‘Form’));
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setLabel(‘Email:’);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setLabel(‘Password:’);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setLabel(‘Remember me’);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
Зададим базовые декораторы, которые необходимы для всех элементов формы: ViewHelper и HtmlTag, причем как видно в примере, HtmlTag должен оборачивать контент в тег div с классом .form-group. Также, присвоим класс .form-control полям ввода.
[codegroup] [php tab=”Класс формы”] ‘div’, ‘class’ => ‘form-group’)));
public function init()
{
$this->setAttribs(array(‘class’ => ‘form-horizontal’, ‘role’ => ‘form’))
->setDecorators(array(‘FormElements’, ‘Form’));
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Email:’)
->setDecorators($this->baseElementDecorators);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Password:’)
->setDecorators($this->baseElementDecorators);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setLabel(‘Remember me’)
->setDecorators($this->baseElementDecorators);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’)
->setDecorators($this->baseElementDecorators);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
Теперь оотбразим лэйблы для полей ввода. Для этого воспользуемся декоратором Label. Также сразу определим необходимые классы для него. Обратите внимание на теги, которые оборачивают поля ввода. Для того, чтобы добиться такого порядка вложенности тегов, необходимо последовательно применить декораторы: ViewHelper, Label, HtmlTag.
[codegroup] [php tab=”Класс формы”] ‘div’, ‘class’ => ‘form-group’)));private $inputDecorators = array(
array(
‘Label’,
array(‘class’ => ‘col-sm-2 control-label’)
)
);
public function init()
{
$this->setAttribs(array(‘class’ => ‘form-horizontal’, ‘role’ => ‘form’))
->setDecorators(array(‘FormElements’, ‘Form’));
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Email:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Password:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setLabel(‘Remember me’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
Поля ввода необходимо отдельно обернуть в div c классом col-sm-10. Для этого необходимо применить декоратор HtmlTag. Т.к. HtmlTag оборачивает весь контент элемента, применим декоратор в тот момент, когда сгенерируется только контент
[html] [/html]
т.е. после декоратора ViewHelper.
{
private $baseElementDecorators = array(
‘ViewHelper’
);
private $htmlTagBaseDecorator = array(array(‘HtmlTag’, array(‘tag’ => ‘div’, ‘class’ => ‘form-group’)));
private $inputDecorators = array(
array(
array(‘data’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘col-sm-10’)
),
array(
‘Label’,
array(‘class’ => ‘col-sm-2 control-label’)
)
);
public function init()
{
$this->setAttribs(array(‘class’ => ‘form-horizontal’, ‘role’ => ‘form’))
->setDecorators(array(‘FormElements’, ‘Form’));
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Email:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Password:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setLabel(‘Remember me’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
Теперь займемся декорированием чекбокса. Т.к. поместить input внутри label не выйдет, придется заменить метод setLabel на setDescription и убрать оборачивание в тег описания, задав опцию tag=false. Оборачивания чекбокса добиваемся при помощи декоратора HtmlTag, у которого опция
tag="label"
. По аналогии с полями ввода, применяем еще два декоратора типа HtmlTag.
[codegroup] [php tab=”Класс формы”] class Default_Form_Bootstrap extends Zend_Form{
private $baseElementDecorators = array(
‘ViewHelper’
);
private $htmlTagBaseDecorator = array(array(‘HtmlTag’, array(‘tag’ => ‘div’, ‘class’ => ‘form-group’)));
private $inputDecorators = array(
array(
array(‘data’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘col-sm-10’)
),
array(
‘Label’,
array(‘class’ => ‘col-sm-2 control-label’)
)
);
public function init()
{
$this->setAttribs(array(‘class’ => ‘form-horizontal’, ‘role’ => ‘form’))
->setDecorators(array(‘FormElements’, ‘Form’));
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Email:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Password:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setDescription(‘Remember me’)
->setDecorators($this->baseElementDecorators)
->addDecorators(array(
array(‘Description’, array(‘tag’ => false)),
array(array(‘Input’ => ‘HtmlTag’), array(‘tag’ => ‘label’)),
array(array(‘Checkbox’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘checkbox’)),
array(array(‘Data’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘col-sm-offset-2 col-sm-10’))
))
->addDecorators($this->htmlTagBaseDecorator);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
Ну, и остается последний штрих – кнопка. Добавляем ей класс, а также применяем два декоратора HtmlTag, чтобы обернуть кнопку в div‘ы.
[codegroup] [php tab=”Класс формы”] class Default_Form_Bootstrap extends Zend_Form{
private $baseElementDecorators = array(
‘ViewHelper’
);
private $htmlTagBaseDecorator = array(array(‘HtmlTag’, array(‘tag’ => ‘div’, ‘class’ => ‘form-group’)));
private $inputDecorators = array(
array(
array(‘data’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘col-sm-10’)
),
array(
‘Label’,
array(‘class’ => ‘col-sm-2 control-label’)
)
);
public function init()
{
$this->setAttribs(array(‘class’ => ‘form-horizontal’, ‘role’ => ‘form’))
->setDecorators(array(‘FormElements’, ‘Form’));
$login = new Zend_Form_Element_Text(‘login’);
$login->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Email:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$password = new Zend_Form_Element_Password(‘password’);
$password->setRequired(‘true’)
->setAttrib(‘class’, ‘form-control’)
->setLabel(‘Password:’)
->setDecorators($this->baseElementDecorators)
->addDecorators($this->inputDecorators)
->addDecorators($this->htmlTagBaseDecorator);
$rememberMe = new Zend_Form_Element_Checkbox(‘remember_me’);
$rememberMe->setDescription(‘Remember me’)
->setDecorators($this->baseElementDecorators)
->addDecorators(array(
array(‘Description’, array(‘tag’ => false)),
array(array(‘Input’ => ‘HtmlTag’), array(‘tag’ => ‘label’)),
array(array(‘Checkbox’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘checkbox’)),
array(array(‘Data’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘col-sm-offset-2 col-sm-10’))
))
->addDecorators($this->htmlTagBaseDecorator);
$submit = new Zend_Form_Element_Submit(‘sign_in’);
$submit->setLabel(‘Sign In’)
->setAttrib(‘class’, ‘btn btn-default’)
->setDecorators($this->baseElementDecorators)
->addDecorator(array(‘Button’ => ‘HtmlTag’), array(‘tag’ => ‘div’, ‘class’ => ‘col-sm-offset-2 col-sm-10’))
->addDecorators($this->htmlTagBaseDecorator);
$this->addElements(array($login, $password, $rememberMe, $submit));
}
}
[/php]
[html tab=”Генерируемый контент”]
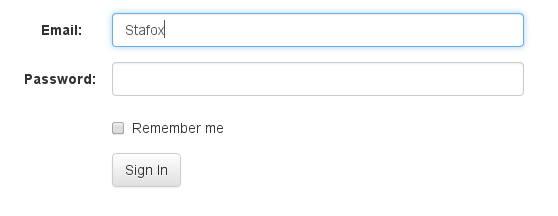
А вот и результат.

По желанию добавляем недостающие атрибуты (id, placeholder и прочие параметры) и на этом все.

